Vue.js + Vuex + TypeScript 实战项目开发与项目优化
说说 application/json 和 application/x-www-form-urlencoded 二者之间的区别。
application/x-www-form-urlencoded 方式是 Jquery 的 Ajax 请求默认方式,这种方式的好处就是浏览器都
支持,在请求发送过程中会对数据进行序列化处理,以键值对形式,例如:
云存储客户端(1) 基础环境搭建
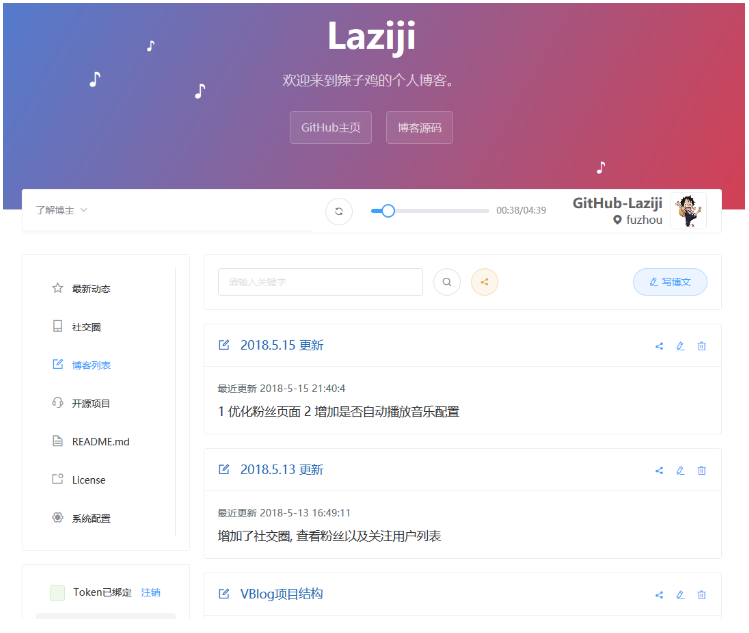
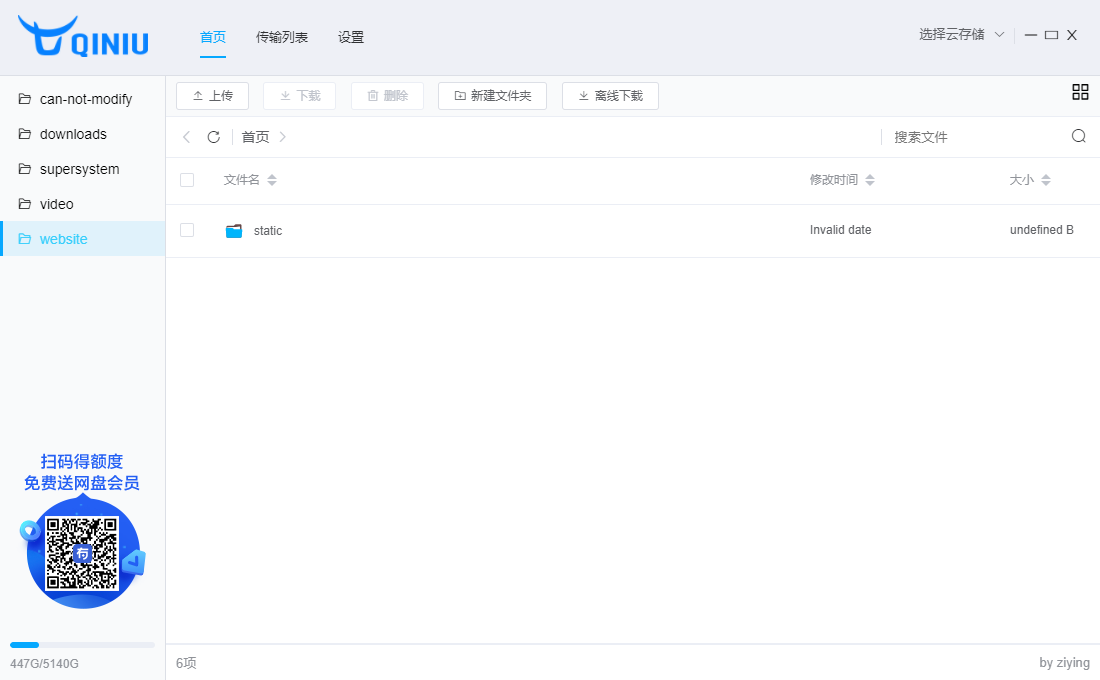
从 2020 年初到现在已经开坑了快一年了。其实我最初想做一个完全模仿百度网盘的客户端程序,那时候还是 2019 年年初的时候,最初就是想做一个客户端,用来上传静态的网站到七牛云方便一些,以下是软件的截图。

Vue.js 3.0 Composition APIs 及 3.0 原理剖析
Vuex 数据流管理及Vue.js 服务端渲染(SSR)
使用 NuxtJS 实现 RealWorld 全部功能 https://demo.realworld.io/#/
要求:发布码云上,可以直接展示网页
搭建自己的SSR、静态站点生成(SSG)及封装 Vue.js 组件库
手写 Vue Router、手写响应式实现、虚拟 DOM 和 Diff 算法
Vue.js 源码剖析-响应式原理、虚拟 DOM、模板编译和组件化
开发脚手架及封装自动化构建工作流
一、简答题
1、Webpack 的构建流程主要有哪些环节?如果可以请尽可能详尽的描述 Webpack 打包的整个过程。
- 根据用户在命令窗口输入的参数以及 webpack.config.js 文件的配置,得到最后的配置。
- 根据上一步得到的最终配置初始化得到一个 compiler 对象,注册所有的插件 plugins,插件开始监听 webpack 构建过程的生命周期的环节(事件),不同的环节会有相应的处理,然后开始执行编译。
- 根据 webpack.config.js 文件中的 entry 入口,开始解析文件构建 AST 语法树,找出依赖,递归下去。
- 递归过程中,根据文件类型和 loader 配置,调用相应的 loader 对不同的文件做不同的转换处理,再找出该模块依赖的模块,然后递归本步骤,直到项目中依赖的所有模块都经过了本步骤的编译处理。编译过程中,有一系列的插件在不同的环节做相应的事情,比如 UglifyPlugin 会在 loader 转换递归完对结果使用 UglifyJs 压缩覆盖之前的结果;再比如 clean-webpack-plugin ,会在结果输出之前清除 dist 目录等等。
- 递归结束后,得到每个文件结果,包含转换后的模块以及他们之间的依赖关系,根据 entry 以及 output 等配置生成代码块 chunk。
- 根据 output 输出所有的 chunk 到相应的文件目录。